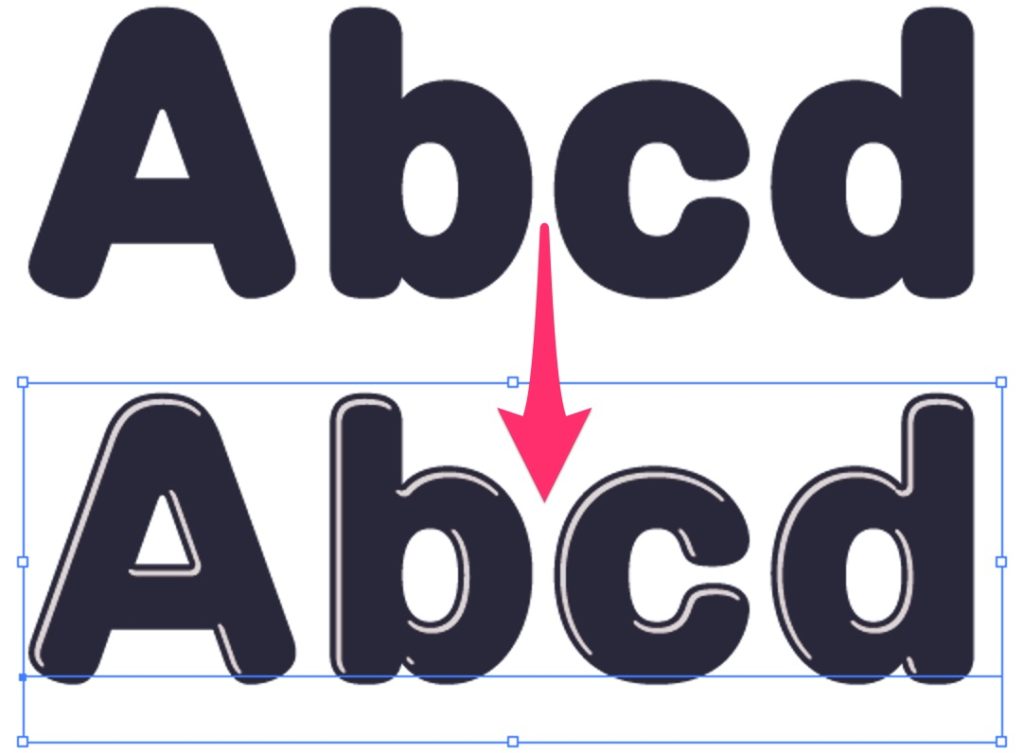
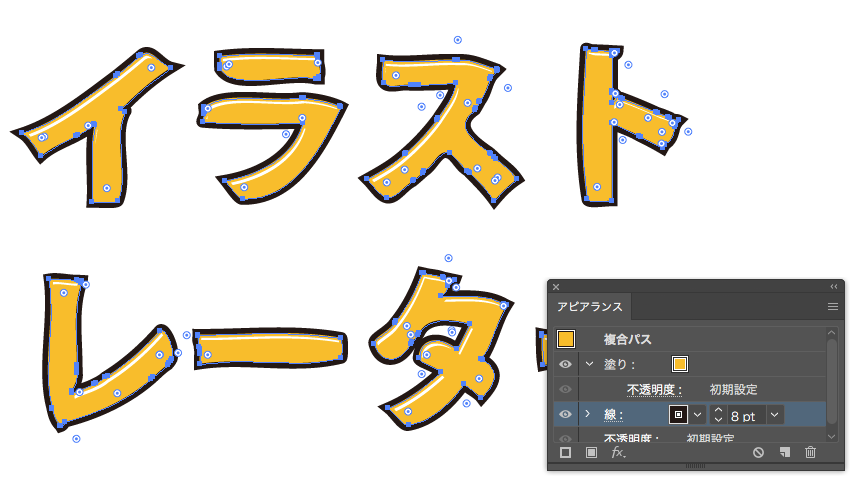
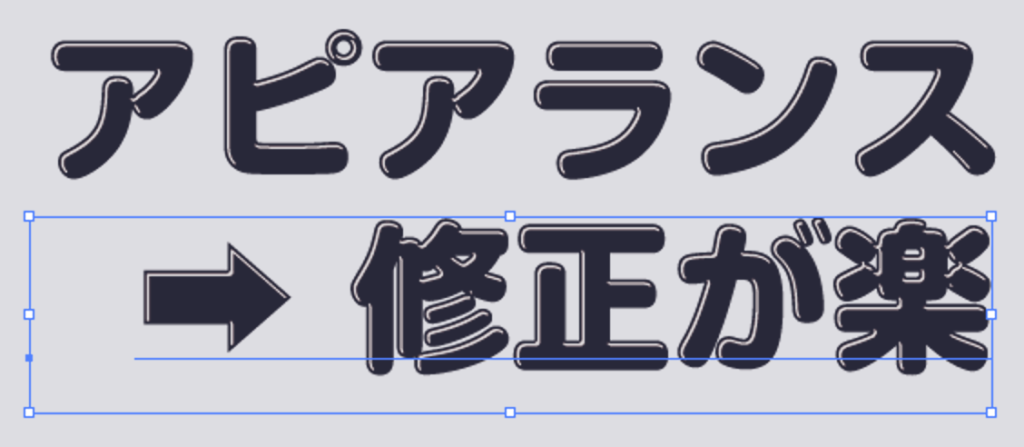
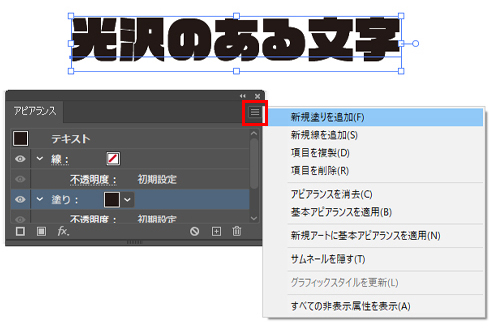
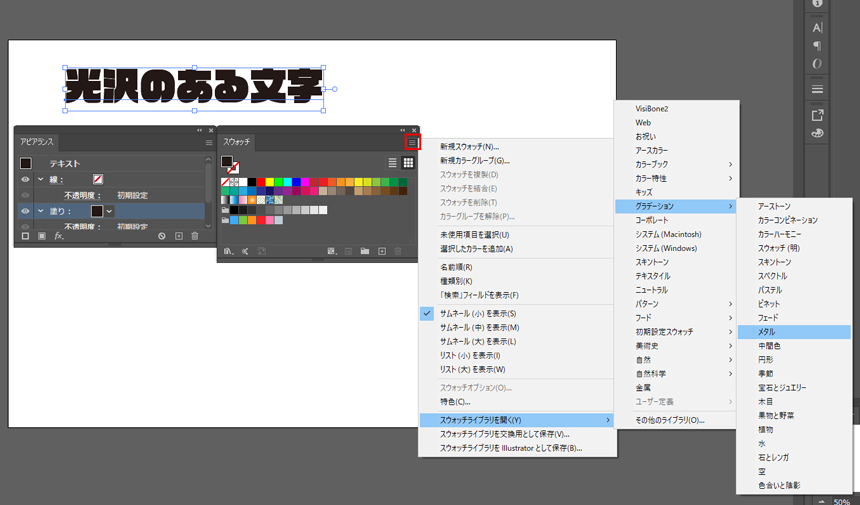
光沢・ハイライト 文字にハイライトを入れて光沢感を出すアピアランスです。 アピアランスの「ガウスぼかし」や「ドロップシャドウ」を追加してもいいかもです。 方法 ハイライト用の線を追加> fx>パス>パスのオフセットで−の値を設定> Photoshop初心者のレジット代表浅井です。 最近フォトショップをブログ画像編集等で頻繁に使用しているのですが、最近覚えた光沢のある文字デザインの作り方をみなさんにご紹介します! ! 目次 非表示 1 新規ファイルを作成 2 白色で好きな文字をイラストレーターの基本 タイポグラフィーデザイン タイポグラフィー ベクタ画像 illustrator logo png Adove illustrator is a software used to create vector graphics, Vector means creating artworks using shapes, text, space, colors etc You can make logo with high definition and many more DHANANJAY D

とれたて文字デザイン Photoshop Illustrator 株式会社エムディエヌコーポレーション
イラストレーター 光沢感 文字
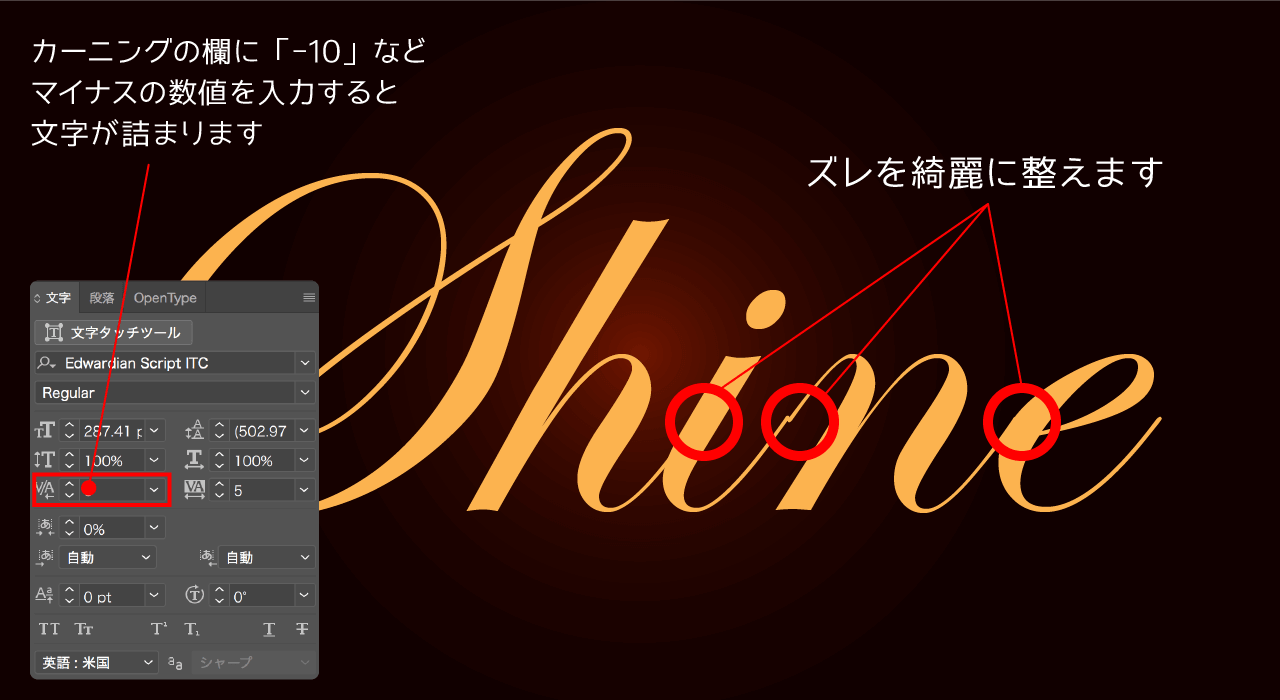
イラストレーター 光沢感 文字- Illustratorマジック、すご技チュートリアル30個まとめ 12年4月度 海外デザインブログ brunomoura で、Illustratorの最新チュートリアル30個をまとめたエントリー「 30 Amazing Adobe Illustrator Tutorials 」が公開されていたので、今回はこちらをベースにいくつか ゴールドから連想される高級感・洗練・スマートなどの雰囲気から カリグラフィ系(筆記体)の書体 を選び、文字詰めをするために文字パネルの右中央のカーニングにマイナスの数値を入れて文字の間を詰めていきます。 今回使用するフォントは「Edwardian Script ITC」にして、文字列は「Shine




レイヤー効果 テキストレイヤーで金文字 現代グラフィックデザイン Crft
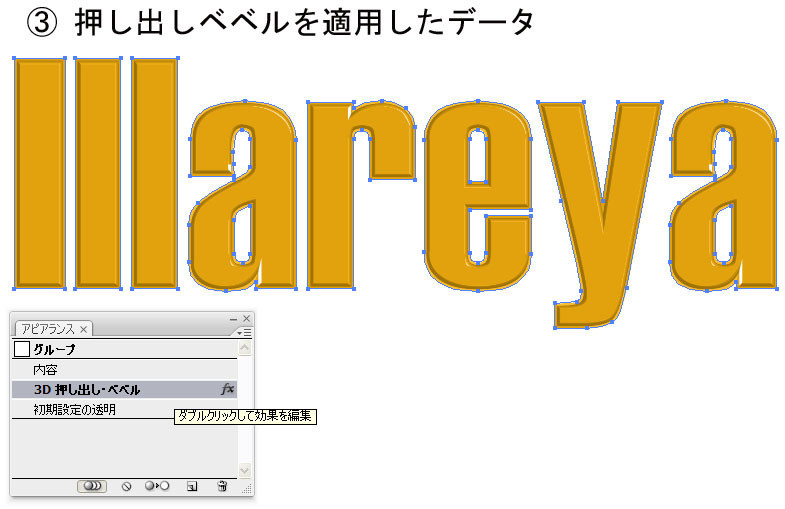
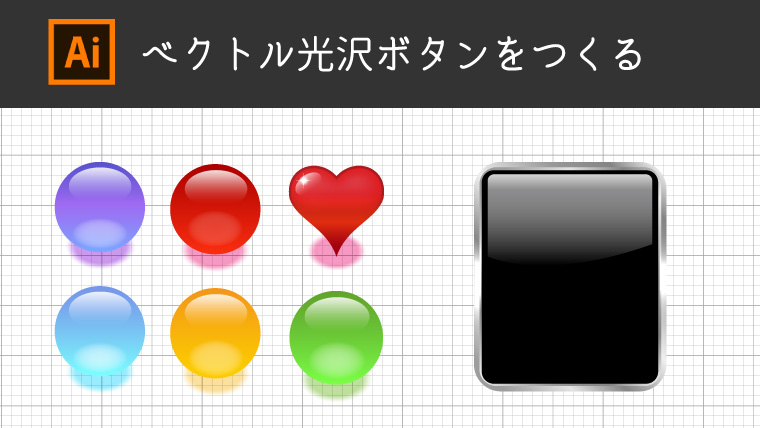
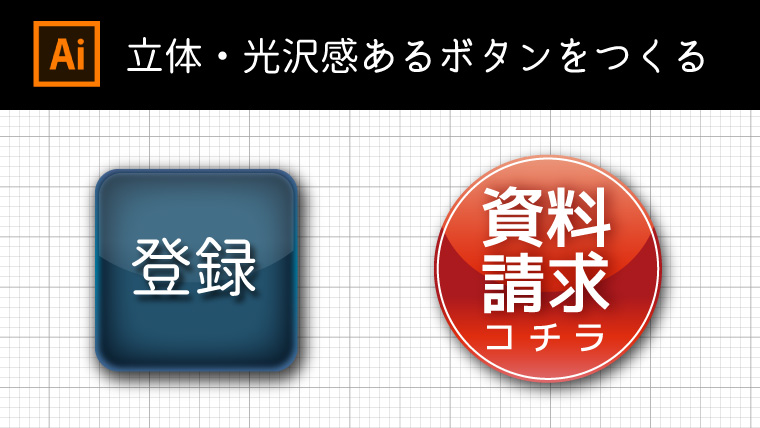
文字でも、図形でも影があるのと無いのとでは見た目が大きく変わります。 影を描くことで、 ・文字が強調され読みやすくなる! ・遠近感が表現でき、迫力あるイラストが描ける! ・オシャレ! のようなメリットがあります。 今回は、様々なシチュエーションで利用できる影の描き方を 質感を加えた表現の方法をご紹介させていただきたいと思います! ↓前回ブログでご紹介した立体の作り方 質感を出すために必要な主な機能は Illustrator「3D押し出し・べベルオプション」の中の「べベル」という機能です。 ベベルで、「複合1」を選択 イラストレーターで立体・光沢感あるボタンをつくる 思わず触りたくなるような立体・光沢感あるボタンの作り方を紹介します。 メルマガやLP制作の時にちょっとしたアピールに最適です。 Contents 基本構造 シンプル光沢ボタン ハイライト(光沢)を
イラストレーターで花火を描こう! アドビストックで写真もイラストもビデオも無料で使える! サンプルファイル付高級感のあるゴールドのロゴデザインの作り方 上に表示された文字を入力してください。 手順④ 光沢を足す さらに立体感を出すために、ボタンに光沢を足していきます。 まず最初に、 内側の角丸長方形をコピー します。 コピーした角丸長方形の上に、 楕円形ツールで横に長い円を描き重ね合わせます。 (この楕円はマスクにするので、色は Illustrator簡単3ステップで立体感のあるイラストを描く! Illustratorで桜を作るチュートリアル Illustrator点線・星・文字・市松模様渦巻き(スパイラル)の描き方 簡単!かわいいキャラクターイラストの描き方かわいいの黄金比
金属の描き方・塗り方10選 光沢のあるメタリック表現を学ぶ! みなさんは、「金属」を描く時に悩んだことはありませんか? 金属製のものは意外と多く、小さなアクセサリーから大きな武器防具と、幅広く登場します。 しかも金・銀・銅と、いろいろ シャドウがついて、少し立体感が出ました。 フチ+シャドウ、完成です! レベル3:グラデ塗り 塗りをグラデーションにすると光沢感が加わります。 普通の赤から少し濃い赤へ、ぐらいのさりげないグラデーションだと高級な感じになります。 イラストレーターをつかって、フォトショップ顔負けの立体感と光沢感をデザインできるチュートリアル。 1980年代に流行した、鮮やかな配色に光沢感たっぷりの文字テキストが魅力的なエフェクトの作り方が紹介されています。 光沢感と立体感を




光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報



リッチ感あるバナーをつくる Illustratorcs6 リブログ Reminder Log
Illustratorの光彩と呼ばれる機能について誰でもわかるように詳しく優しく解説していきます。 目次1 光彩とは?2 光彩の使い方21 外側に光彩をかける方法22 内側に光彩をかける方法3 光彩によくあるQ�Adobe Illustratorで テキストを立体的に加工 するチュートリアルをお届けしております。 フラットデザインは小さな画面でも見やすく。アイコンを中心にスマホ向け・ソーシャルメディア向けのデザインで大人気。 そんなフラットデザインに命を吹き込む手法が立体加工です。 チラシなんかでよく使われるゴールドの文字。 グラデーションがめんどくさそうだな 修正できるようにしたいな パパっと作りたいなそんな方に簡単で修正も可能なゴールド文字の作り方を教えます!ゴールド文字の作り方まず、お好きなフォントでゴールドにし




文字 Illustratorで押し出し ベベルする方法 3d機能




Illustrator 袋文字の作り方と文字にぷっくりした光沢をつける加工 文字をツルツルした質感に
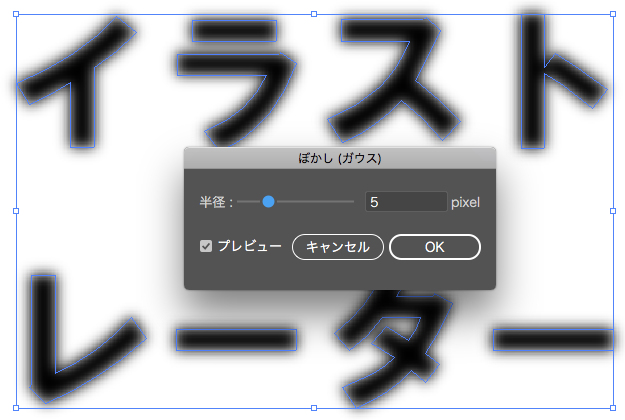
2文字をぼかす 効果 → ぼかし → ぼかし(ガウス)で文字をぼかす 3膨張ツールで文字を膨らませる ブラシのサイズは適宜調整してください 文字の端を丸く、文字に沿ってドラッグして丸みのある滑らかな文字に変形 3ラスタライズを実行後、画像トレースパネルを調整




イラレccのエフェクト文字篇 プルンっとゼリー状の艶を出す方法 Buzz Geek Magazine




Illustrator 3d押し出し べベルで表現する プラスチックエフェクト デザイン道場 Internship Blog May 17




Illustratorを極める すごいデザインチュートリアル30個まとめ 12年5 6月度 Photoshopvip




Illustrator文字の使い方をマスター テキストエフェクト用チュートリアル116個 総まとめ Photoshopvip




1分でできるillustratorでエンボス加工のテキストやロゴをつくる方法 Webマガジン 株式会社296 川崎のホームページ制作会社




イラレの便利なアピアランスまとめ Illustrator 旧ver でもok




Photoshop講座 金属メッキの立体文字をつくる Cs 6 Youtube




光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報




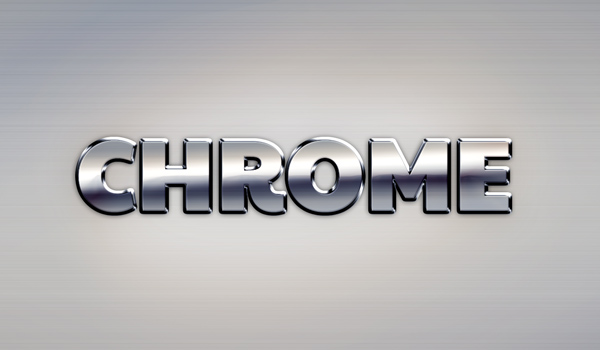
Photoshop情報 簡単にテキストをクローム化 滑らかで光沢のある美しいテキストエフェクト Layout50




Illustratorで超簡単 文字を立体的にする方法 洗練3dデザインも複数紹介 Creators




Illustrator文字の使い方をマスター テキストエフェクト用チュートリアル116個 総まとめ Photoshopvip




イラレの便利なアピアランスまとめ Illustrator 旧ver でもok




Illustrator 簡単3ステップで立体的感のあるイラストを描く




イラレ つやつやな3d文字の作り方 Youtube




レイヤー効果 テキストレイヤーで金文字 現代グラフィックデザイン Crft




Illustratorの3d効果でぷっくりしたチョコ文字を作る方法 株式会社lig




ツヤと光沢のある文字を作る Illustrator Sato Log



イラレ




文字 Illustratorで押し出し ベベルする方法 3d機能




これがしたかった Illustratorの使い方を学ぶすごいチュートリアル40個まとめ 18年5月度 Photoshopvip




サンプルファイル付 高級感のあるゴールドのロゴデザインの作り方 イラストレーターの使い方




Illustrator 3分で 金色の文字を制作する方法 株式会社esolab




ツヤと光沢のある文字を作る Illustrator Sato Log




5分でできる 綺麗な金文字の作り方教えます Nene




金属っぽい表現にはベベルとエンボスを使おう テキストデザイン デザイン 勉強 ロゴデザイン




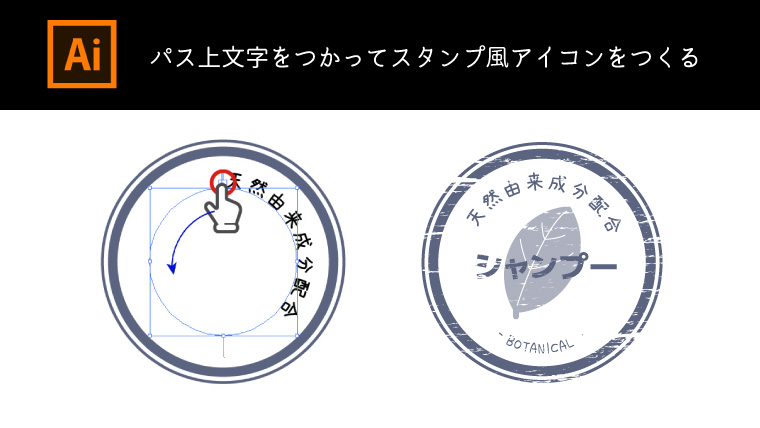
パス上文字をつかってスタンプ風アイコンをつくる リブログ Reminder Log




スキルアップのためには場数を増やせ Illustratorチュートリアル56選 Ferret




イラレの便利なアピアランスまとめ Illustrator 旧ver でもok



光沢のある文字デザイン ベベルとエンボスを使ってみよう Photoshop テクニックス




サンプルファイル付 高級感のあるゴールドのロゴデザインの作り方 イラストレーターの使い方




サンプルファイル付 高級感のあるゴールドのロゴデザインの作り方 イラストレーターの使い方




Illustrator 袋文字の作り方と文字にぷっくりした光沢をつける加工 文字をツルツルした質感に




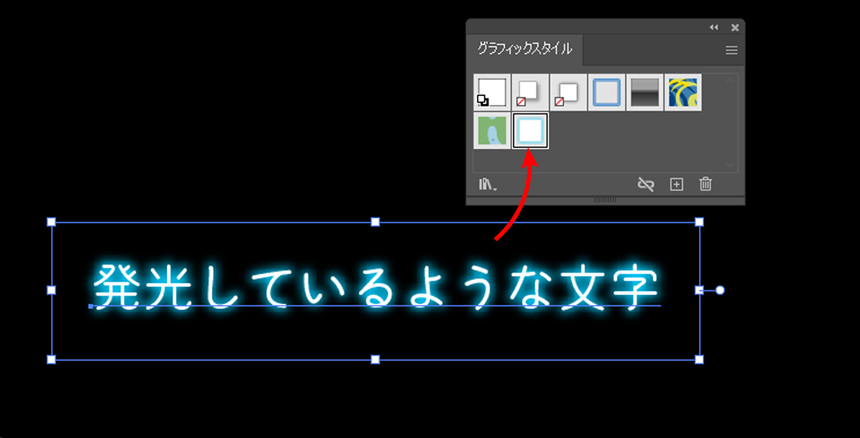
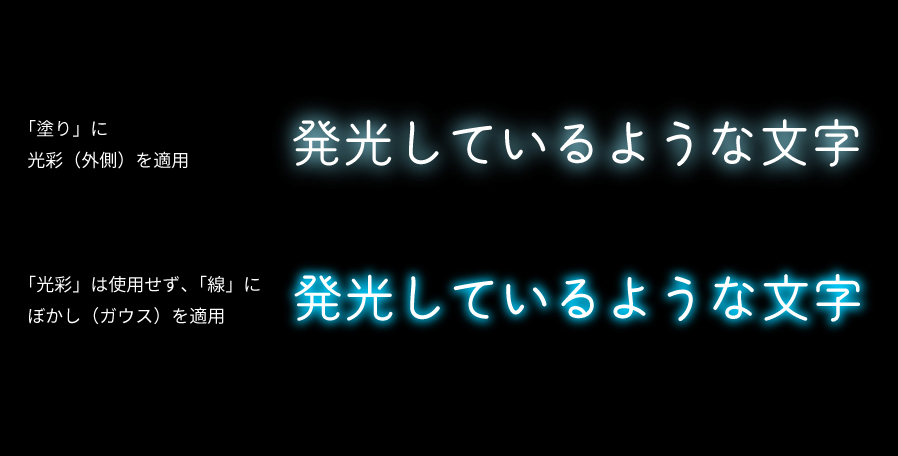
イラストレーターで文字を光らせる表現 文字の装飾 かんたんな加工




とれたて文字デザイン Photoshop Illustrator 株式会社エムディエヌコーポレーション




Illustratorでベクトル光沢ボタンをつくる いむら Note




イラレの便利なアピアランスまとめ Illustrator 旧ver でもok




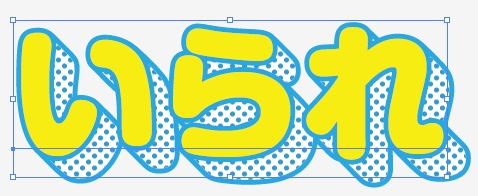
フチ付き文字の作り方 チラシやlp制作に使える派手なイラレ文字装飾 カルアカはwebが無料で学べる




Illustratorの3d効果でぷっくりしたチョコ文字を作る方法 株式会社lig




Illustrator 袋文字の作り方と文字にぷっくりした光沢をつける加工 文字をツルツルした質感に




文字を手書き風にアレンジする チョーク編 リブログ Reminder Log



レイヤースタイルオンリー フォトショップでぷるぷるした文字を作る アクトゼロ Smmやsemを中心としたデジタルマーケティング会社




イラストレーターで立体 光沢感あるボタンをつくる2 リブログ Reminder Log



イラレ 文字加工




イラストレーターで文字を光らせる表現 文字の装飾 かんたんな加工




ロゴ フォントでつくる 金属メッキの立体文字 Psgips



イラレ



Photoshopで派手な文字装飾を作ってみよう エムトラッドブログ




ツヤと光沢のある文字を作る Illustrator Sato Log




これがしたかった Illustratorの使い方を学ぶすごいチュートリアル40個まとめ 18年5月度 Photoshopvip




イラレccのエフェクト文字篇 プルンっとゼリー状の艶を出す方法 Buzz Geek Magazine




サンプルファイル付 高級感のあるゴールドのロゴデザインの作り方 イラストレーターの使い方




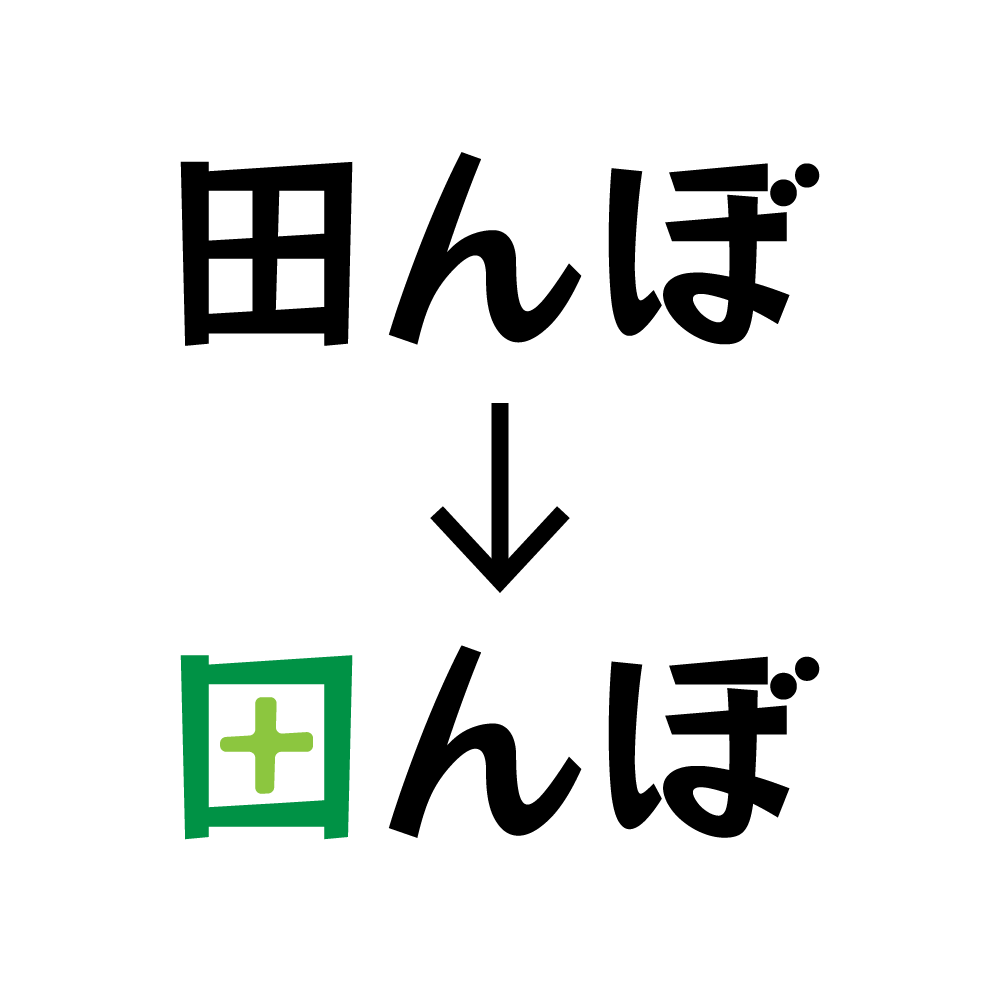
Illustrator テキストを切断 分解する手順とコツ Webで遊ぼ




ツヤと光沢のある文字を作る Illustrator Sato Log




Illustrator 3d押し出し べベルで表現する プラスチックエフェクト デザイン道場 Internship Blog May 17




光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報




光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報




イラレcc技 ひと手間で文字の立体感を簡単に2 4割増しにする方法 立体文字 Lp デザイン イラレ




Photoshopを使って立体感のある文字加工を完全マスターするチュートリアル38まとめ Ferret




イラストレーター ロゴ作成 シルバーロゴプレートの作り方 Youtube




5分でできる 綺麗な金文字の作り方教えます Nene




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




本物そっくり アルミの質感を再現しよう ソフトの操作 Com




光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報




Eins イラストレーター 村カルキさんの名刺 サークルロゴをデザインをさせて頂きました 名刺は文字 のレイアウトに銀インキを使用し 用紙に銀の光沢感を活かせるサテン金藤を使用しています ロゴはdidotをフレームとして用い Am の文字を調整 回転




イラレccのエフェクト文字篇 プルンっとゼリー状の艶を出す方法 Buzz Geek Magazine




光って目立つ Illustratorのアピアランス機能で 光る文字 を作ろう ビジネスとit活用に役立つ情報




イラレccのエフェクト文字篇 プルンっとゼリー状の艶を出す方法 Buzz Geek Magazine




イラレの便利なアピアランスまとめ Illustrator 旧ver でもok




Illustrator テキストを切断 分解する手順とコツ Webで遊ぼ



文字を手書き風にアレンジする チョーク編 リブログ Reminder Log




カジュアル感のあるゴールド文字を作成するチュートリアル Illustrator 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作




サンプルファイル付 高級感のあるゴールドのロゴデザインの作り方 イラストレーターの使い方




Illustratorの3d効果でぷっくりしたチョコ文字を作る方法 株式会社lig




カジュアル感のあるゴールド文字を作成するチュートリアル Illustrator 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作



グラデーションでメタリックなロゴの作り方 イラストレーター




Illustrator 光り輝くネオン風文字




イラレccのエフェクト文字篇 プルンっとゼリー状の艶を出す方法 Buzz Geek Magazine




超簡単 Illustratorで透明な水滴の表現 イラストレーターの使い方




みんなのブログ Illustrator グミの様なテキストエフェクト




金色 Gold のグラデーションを作ってみよう ソフトの操作 Com




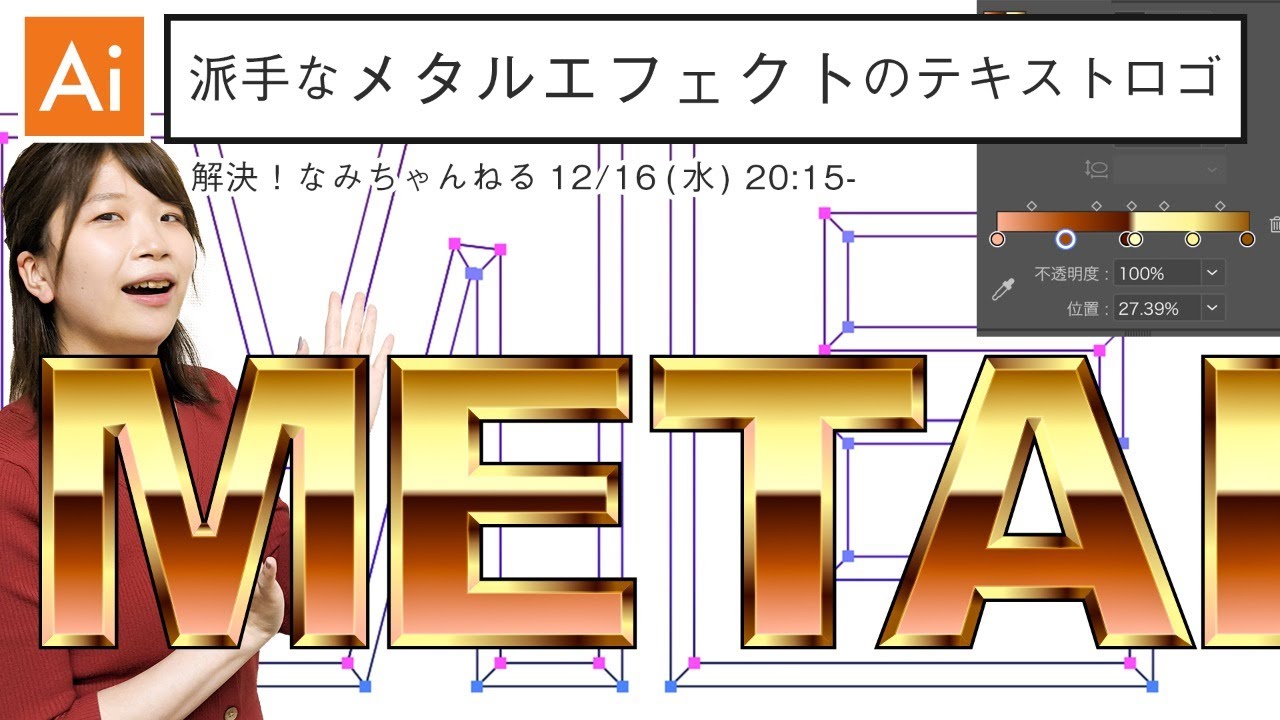
メタリックな立体感のあるテキストロゴの作り方 Illustrator パソコンスキルと資格のscワンポイント講座




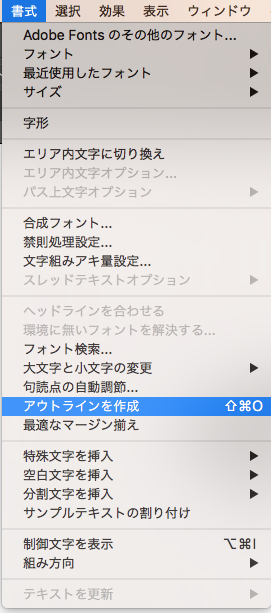
Illustrator イラレ 文字のアウトライン化の解説 ポスター印刷のプリオ




デザインに奥行き 質感を 3dな文字の作り方 中級編 オーダーのれんドットコムstaffブログ




立体文字アピアランスのつくりかた Illustratorチュートリアル 本日のイラレ Youtube




イラストレーターで立体 光沢感あるボタンをつくる リブログ Reminder Log




文字 Illustratorで押し出し ベベルする方法 3d機能




メタリック文字の作り方 イラレチュートリアル Youtube



東京でぶらり一人暮らし 神速illustrator38 光彩 パスのオフセットで丸い光沢感の立体文字をすばやく作る




Illustrator文字の使い方をマスター テキストエフェクト用チュートリアル116個 総まとめ Photoshopvip



1




Adobe Photoshop 22で光沢を加える方法 オブジェクトやテキスト




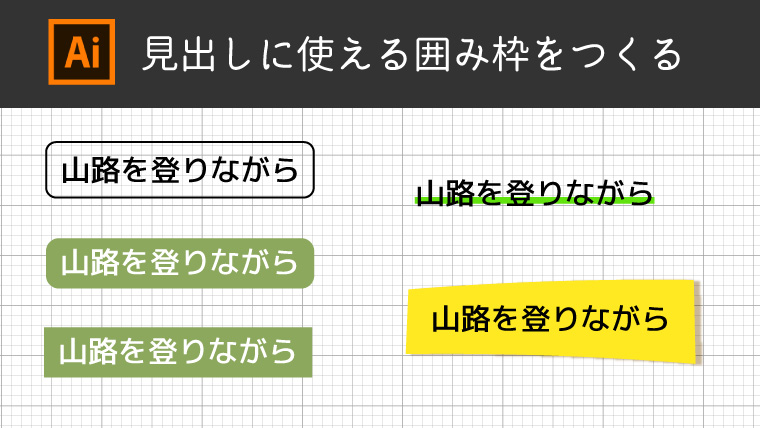
イラストレーターで文字の座布団をつくろう リブログ Reminder Log




イラレ イラストレーター 文字 デザイン 勉強




アピアランスパレットで塗りを重ねて金属の質感を表現 Illustratorテクニカル ワークス デザインってオモシロイ Mdn Design Interactive




Illustrator文字の使い方をマスター テキストエフェクト用チュートリアル116個 総まとめ Photoshopvip




とれたて文字デザイン Photoshop Illustrator 株式会社エムディエヌコーポレーション




Photoshopを使って立体感のある文字加工を完全マスターするチュートリアル38まとめ Ferret




メタリックな立体感のあるテキストロゴの作り方 Illustrator パソコンスキルと資格のscワンポイント講座




Illustrator 立体感のある重厚な金色文字の作り方 デザイン道場 Internship Blog May 17




ツヤと光沢のある文字を作る Illustrator Sato Log



0 件のコメント:
コメントを投稿